Naboo
UX/UI design
Naboo is a startup that aims to simplify engineers' daily challenges, including navigating large code bases, legacy code in unknown languages, adapting to unfamiliar architectures etc.
As a UX/UI designer in Naboo I designed four different products.
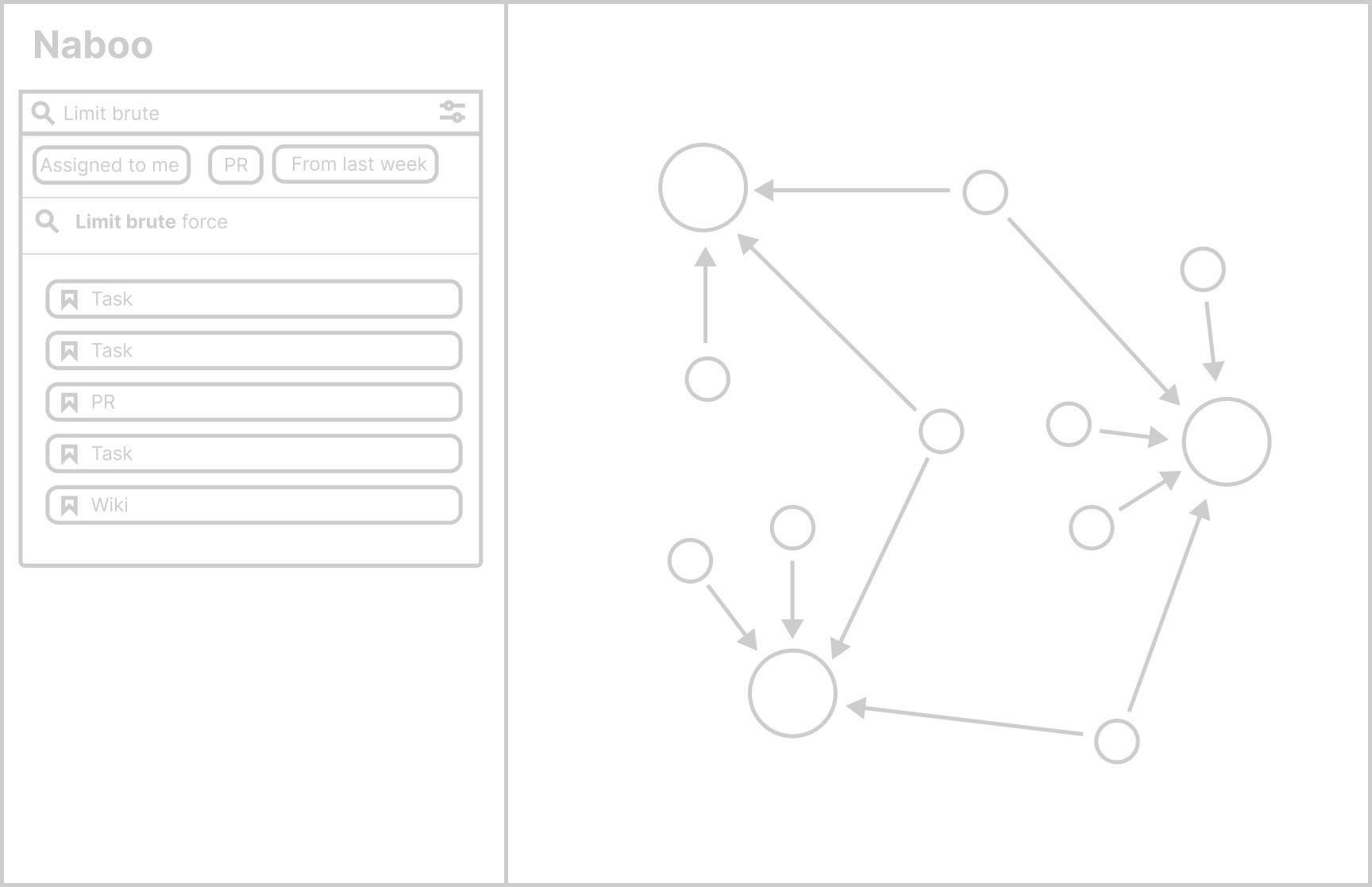
Knowledge Browser
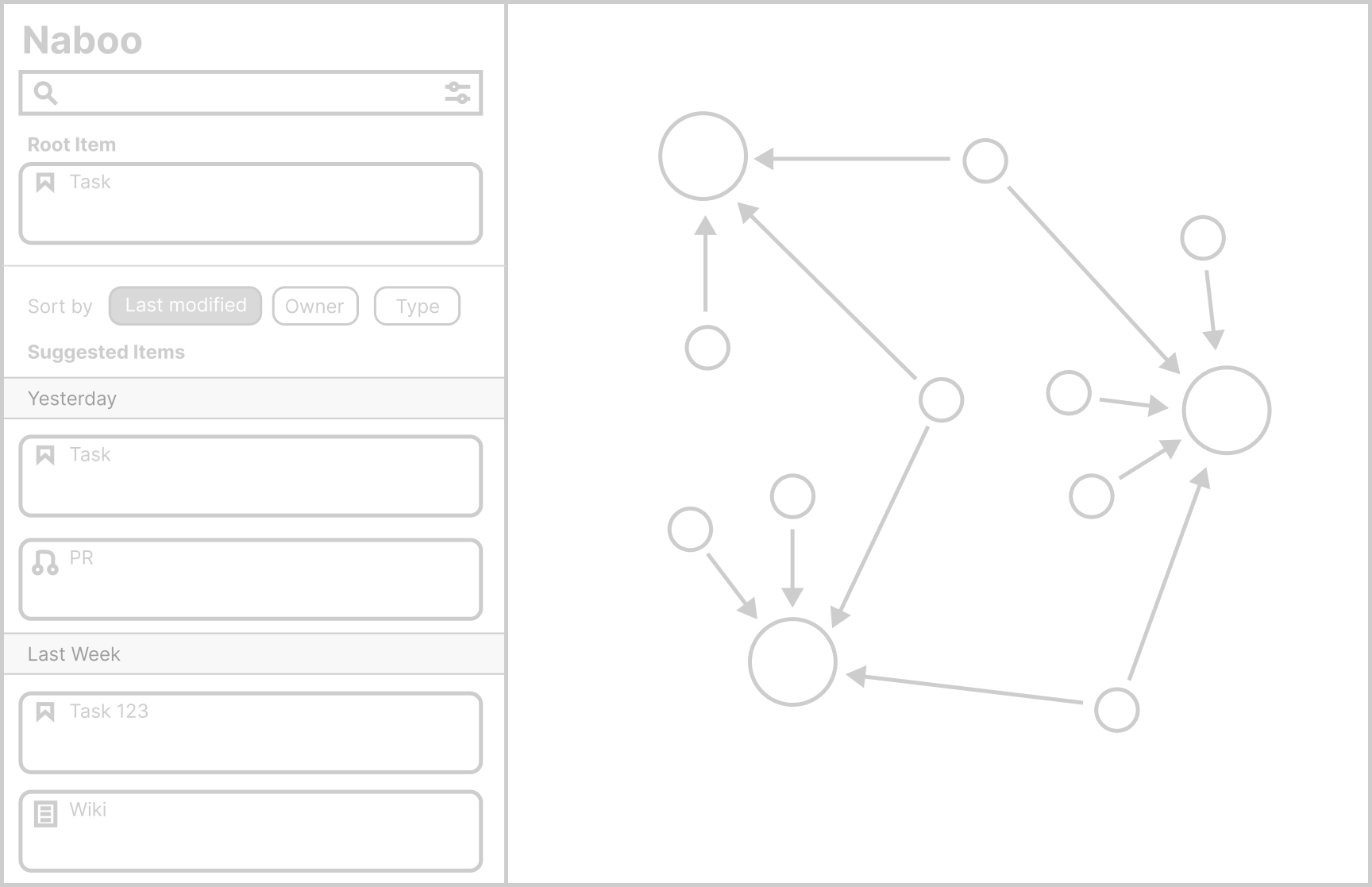
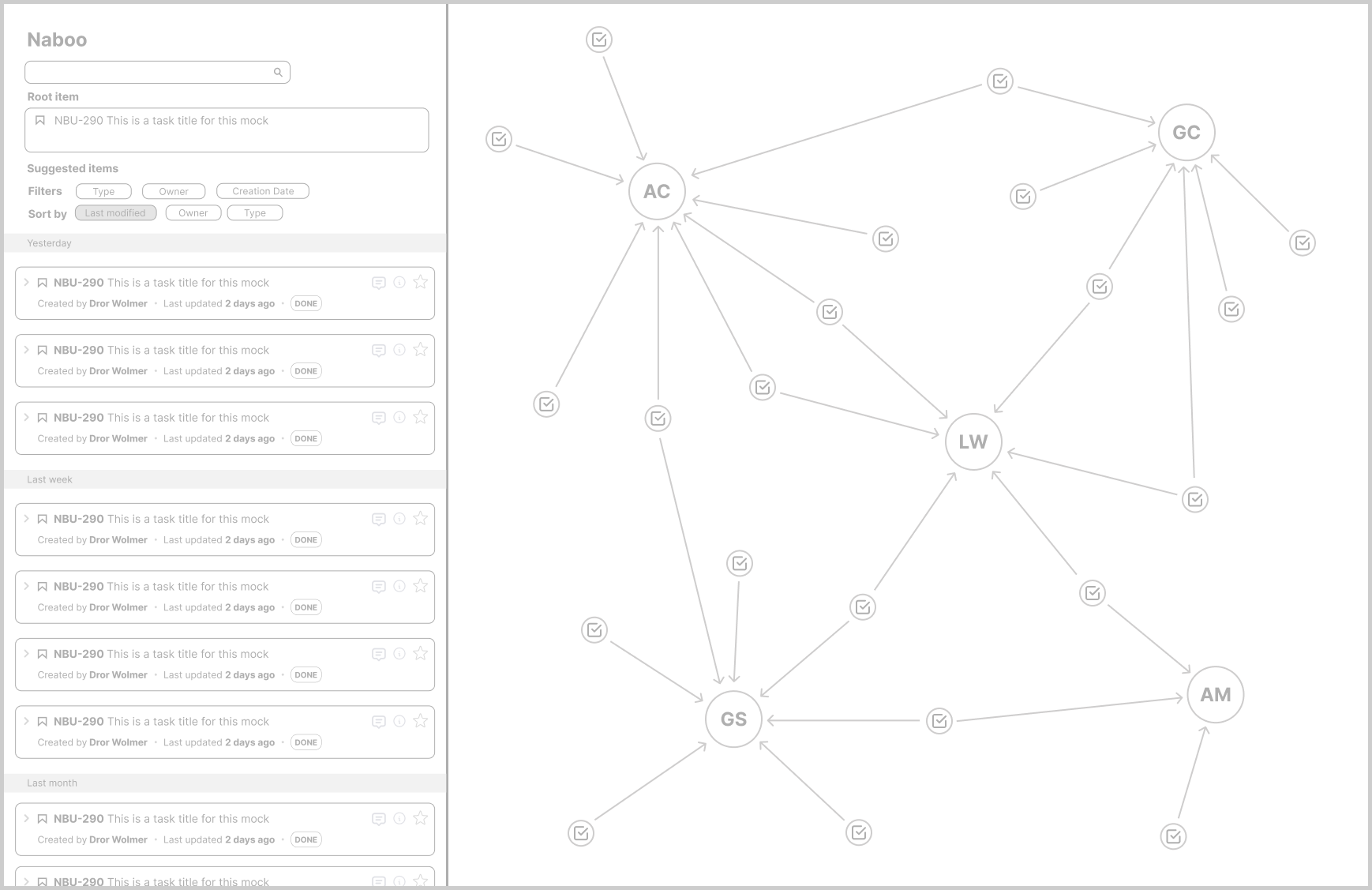
One of Naboo's goals was helping engineers in finding and solving tasks similar to ones already done. The key challenge is efficiently identifying relevant tasks and connecting with colleagues possessing expertise in solving them. To address this, we created a corporate search platform enabling users to perform free-text queries or choose a task as a starting point for finding related tasks, pull requests, and documents. It includes a visual graph illustrating interconnected knowledge within the company, serving as a valuable resource for engineers to initiate new tasks and navigate their codebase and company knowledge.
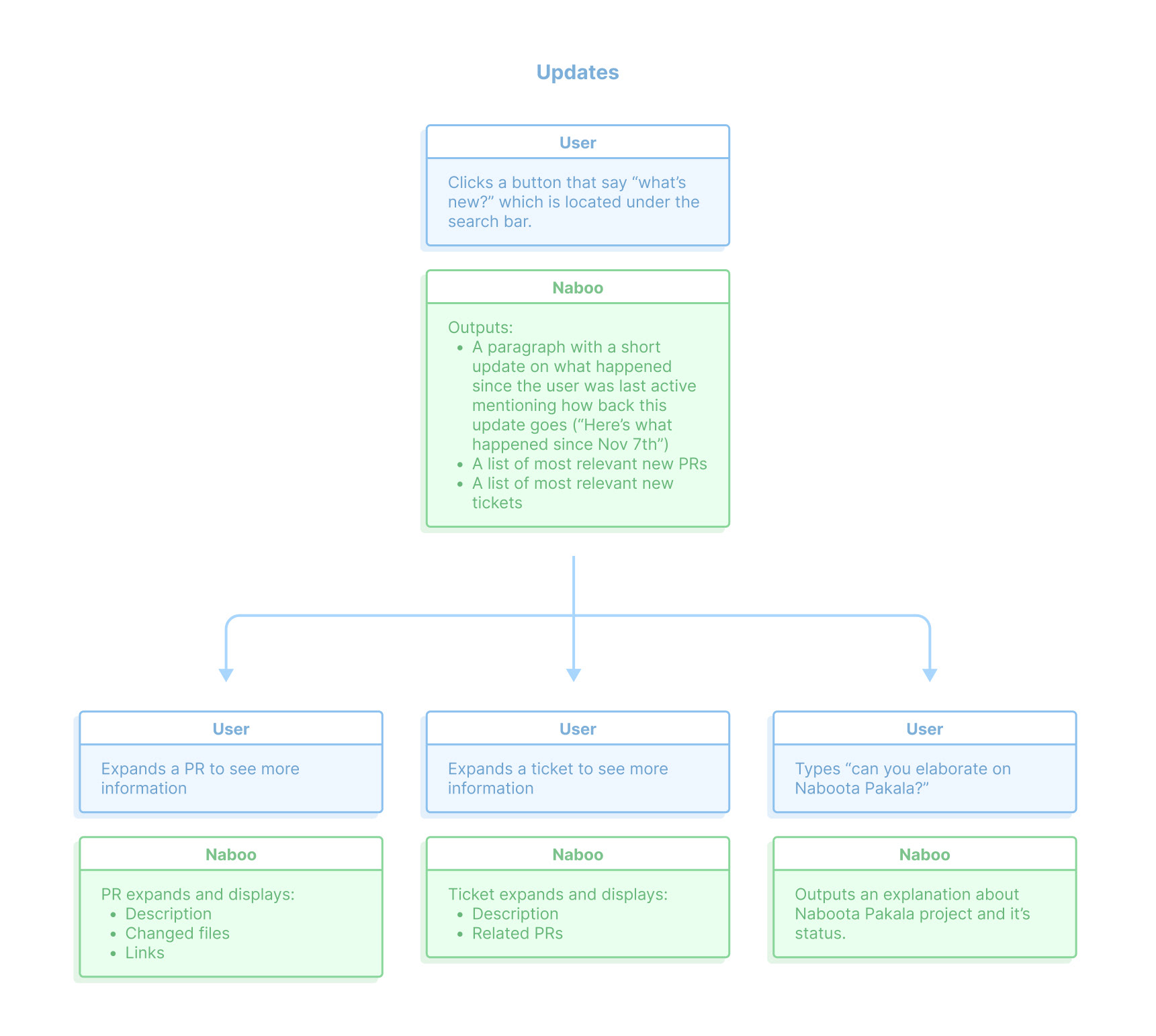
AI Assistant
After developing the search web app and recognizing the increasing role of AI, we adapted Naboo's capabilities by introducing a chat interface. This chat allows users to expand their search queries and needs. In the design process, I incorporated Naboo's familiar components, like displaying found items related to the queried task.
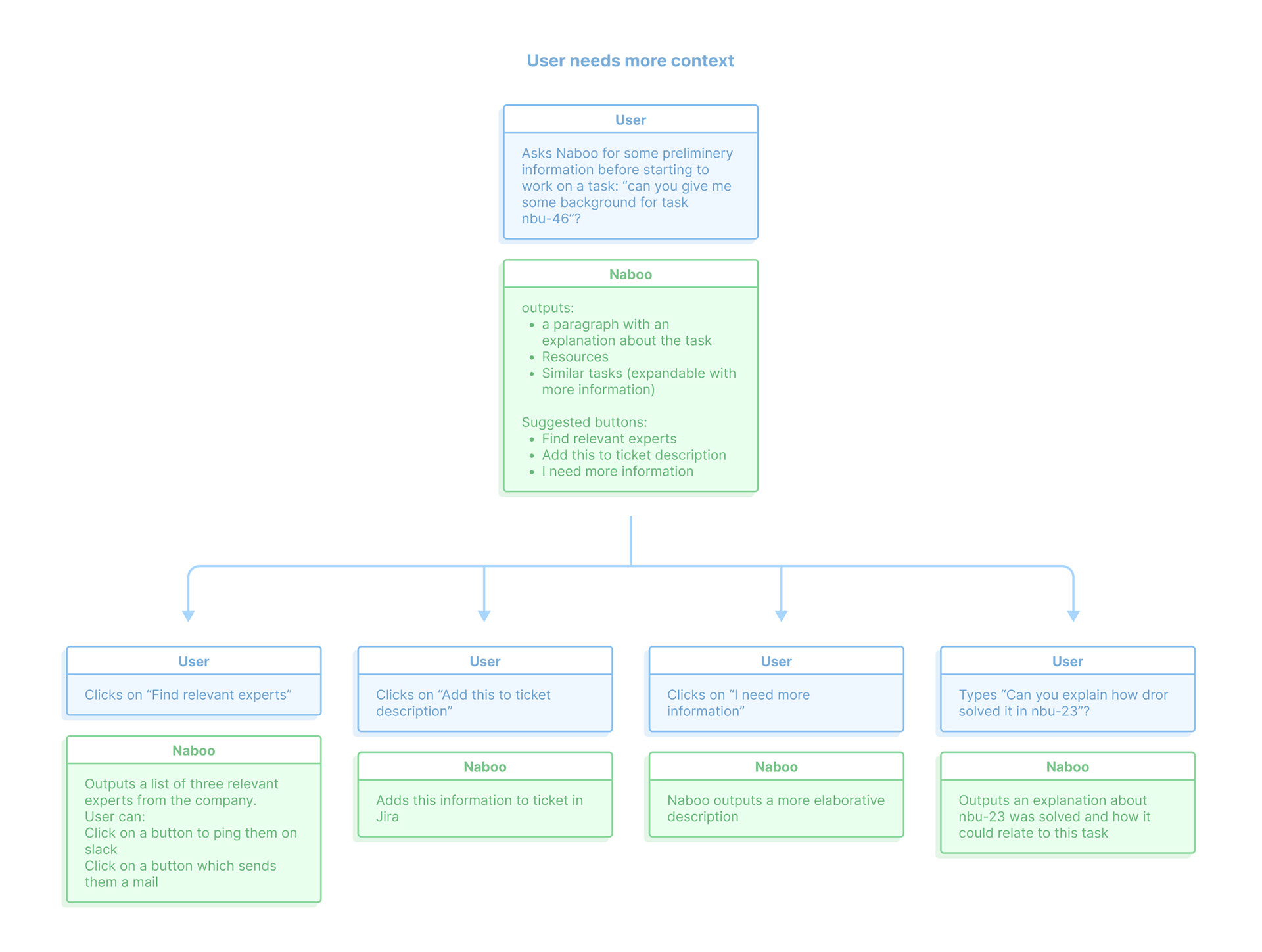
Jira Extension
An additional integration point we examined that focuses on the initial stage when users first encounter their assignments. In this context, I devised a variant of Naboo's similar tasks finder, which actively identifies comparable items based on the content of the specific task that the user is currently reviewing.
IDE Extension
Engineers write code in an IDE. While exploring the value provided by Naboo in assisting users with issue resolution, we simultaneously focused on shaping the subsequent steps users take in their project development. To address this, I conceptualized the IDE sidebar, a feature aimed at furnishing users with additional context and support during their development process. The sidebar tackles several issues, such as supplying documentation for a class's API, displaying the file's history encompassing past commits and pull requests, presenting contributors involved in code development, and enabling communication with them directly from the IDE.
Design Process
To materialize the designs for Naboo's products, I initiated the process by collaborating in brainstorming sessions with the company's product manager. Concurrently, I interviewed design partners who had previously joined Naboo's journey and researched competitors in the field. Combining these insights with my experience as a former software engineer, I developed a comprehensive understanding of the problem space and identified the targeted products.
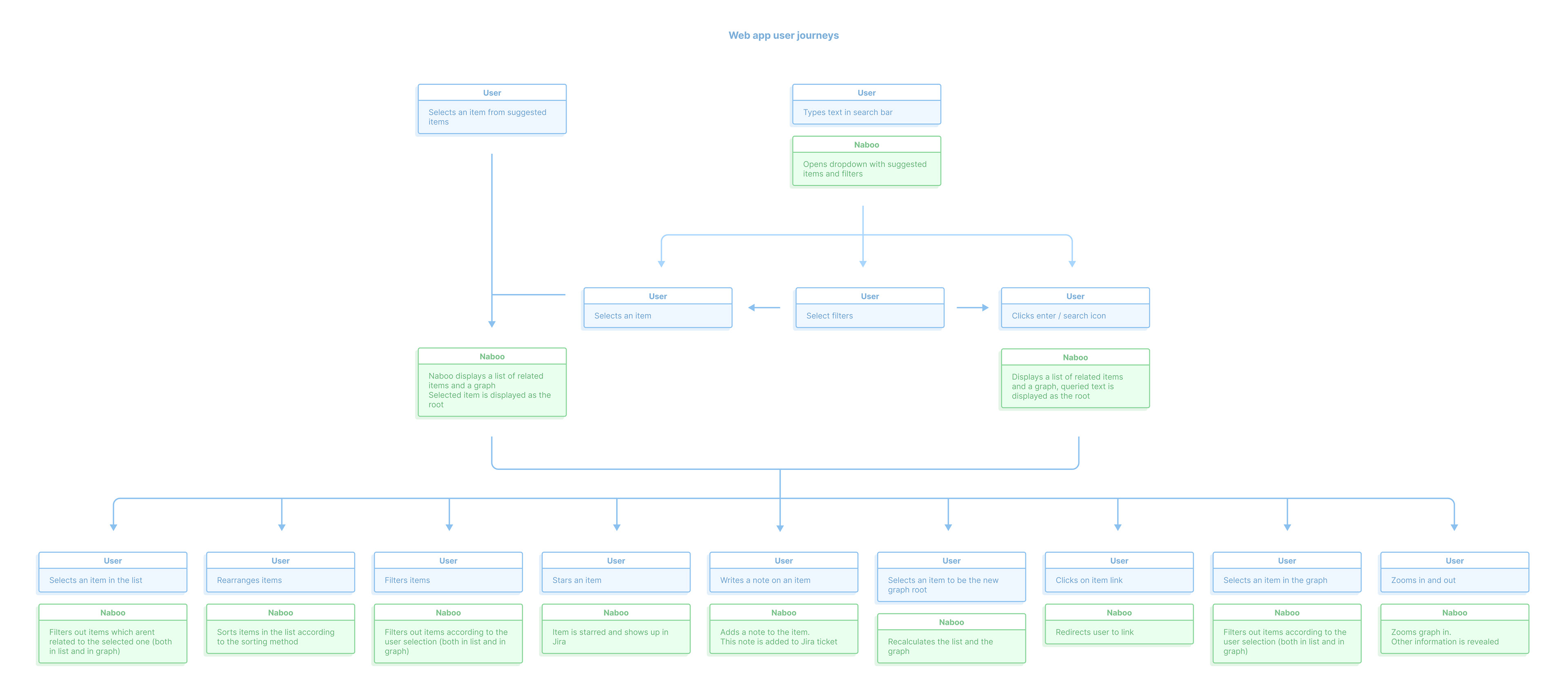
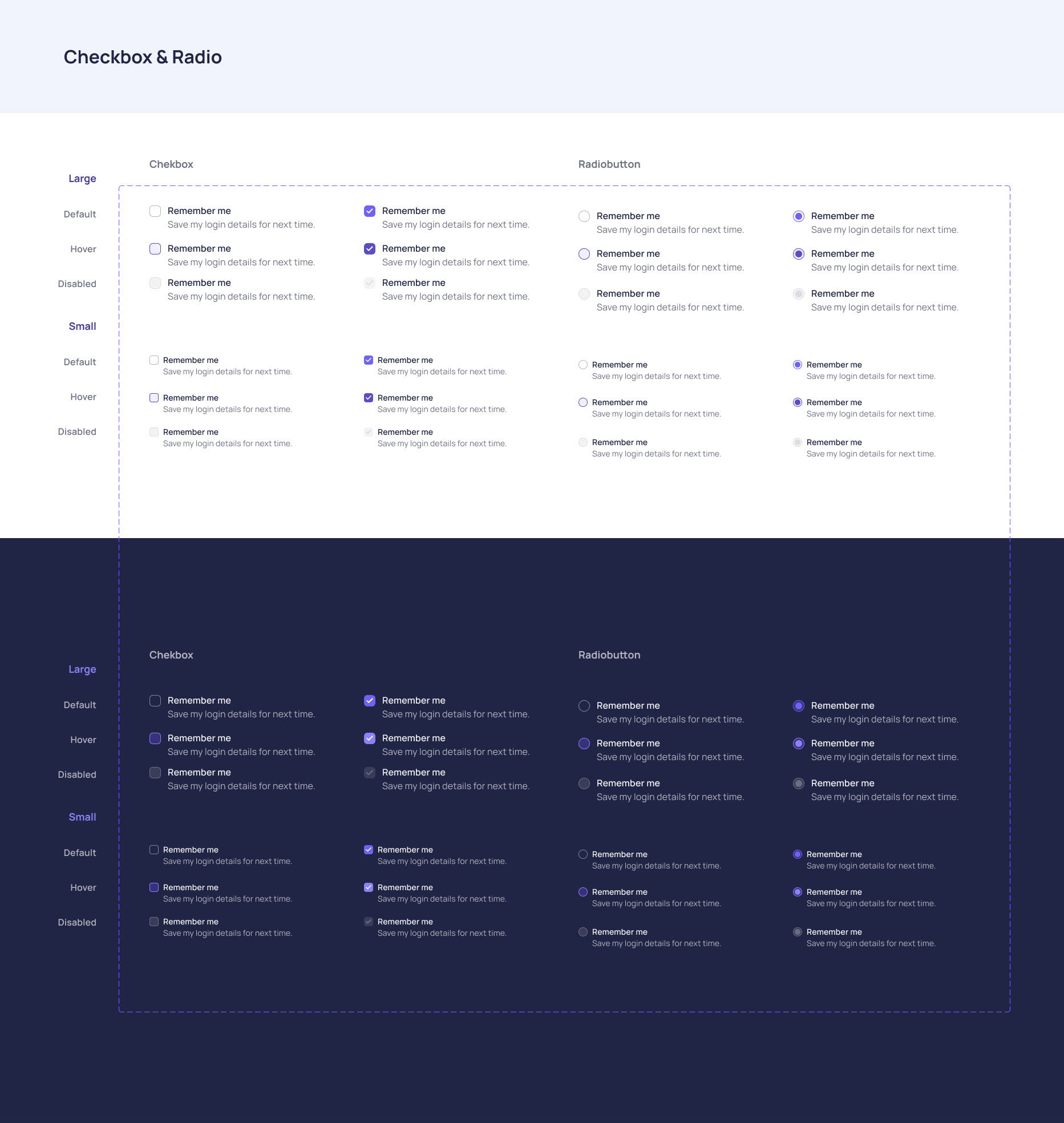
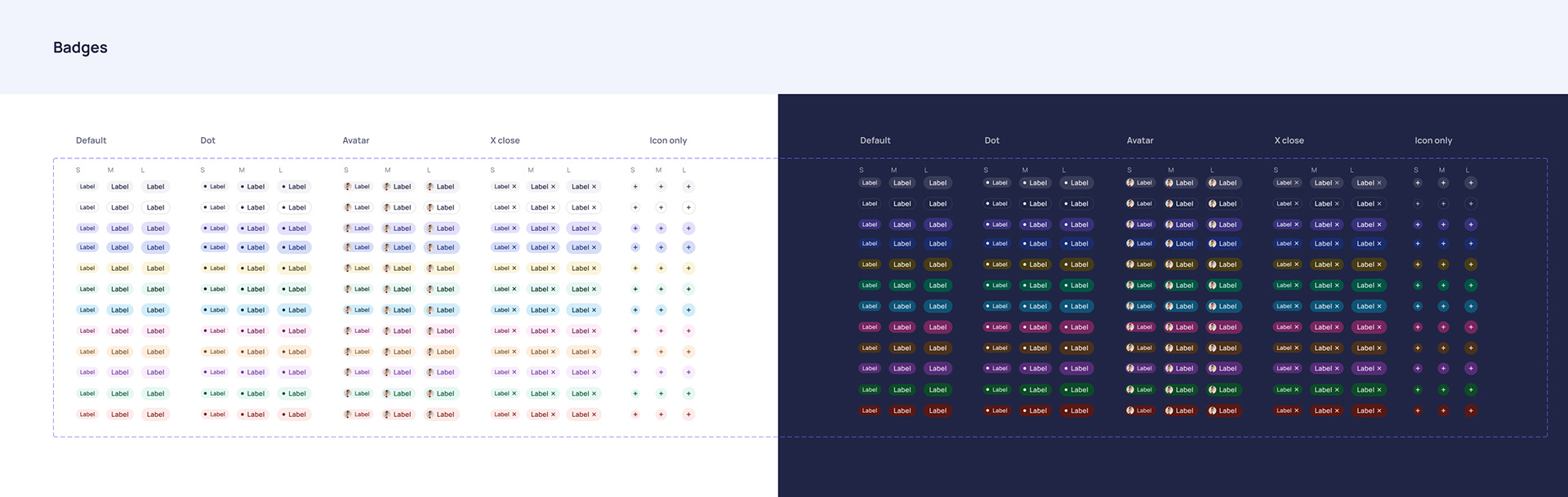
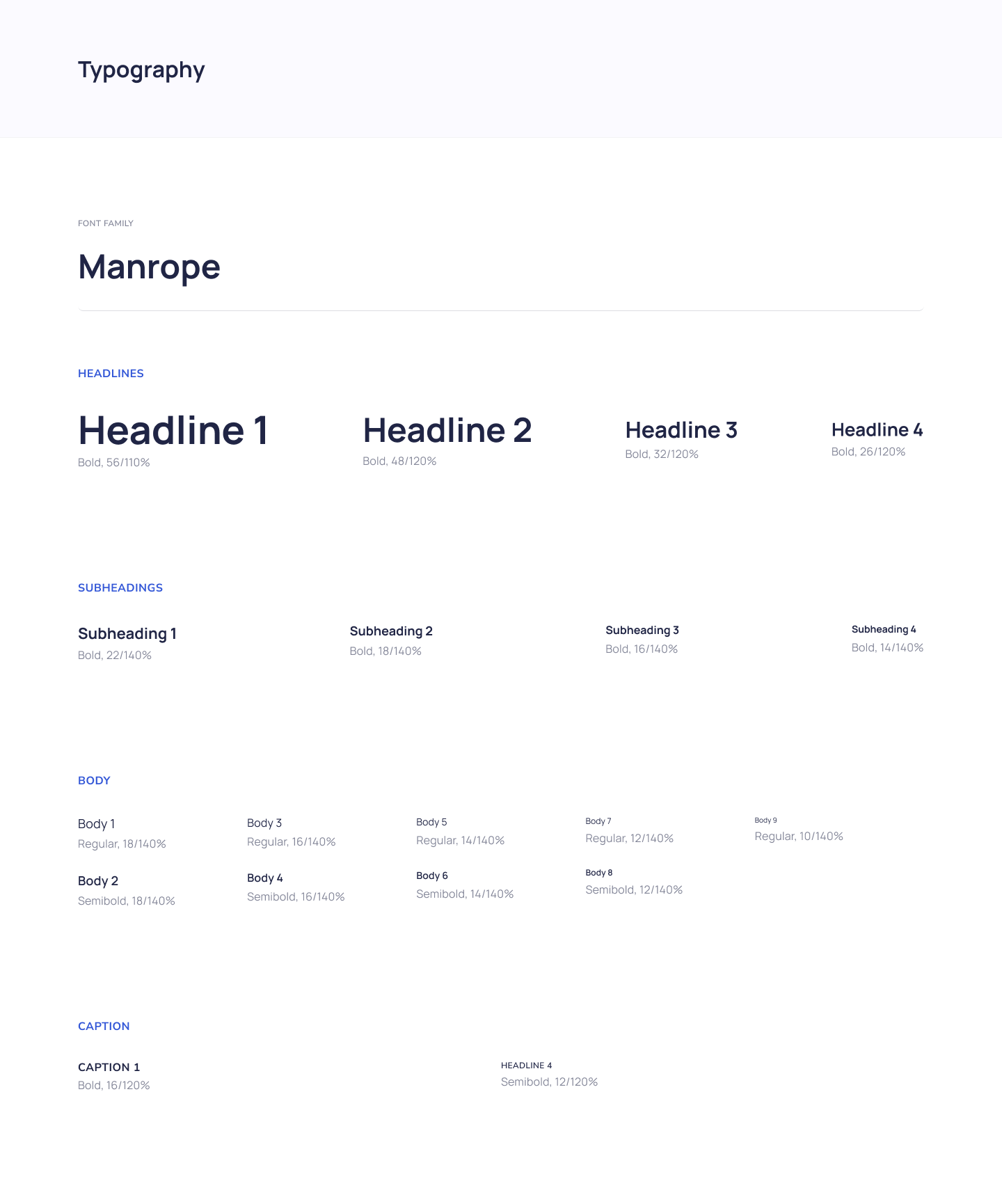
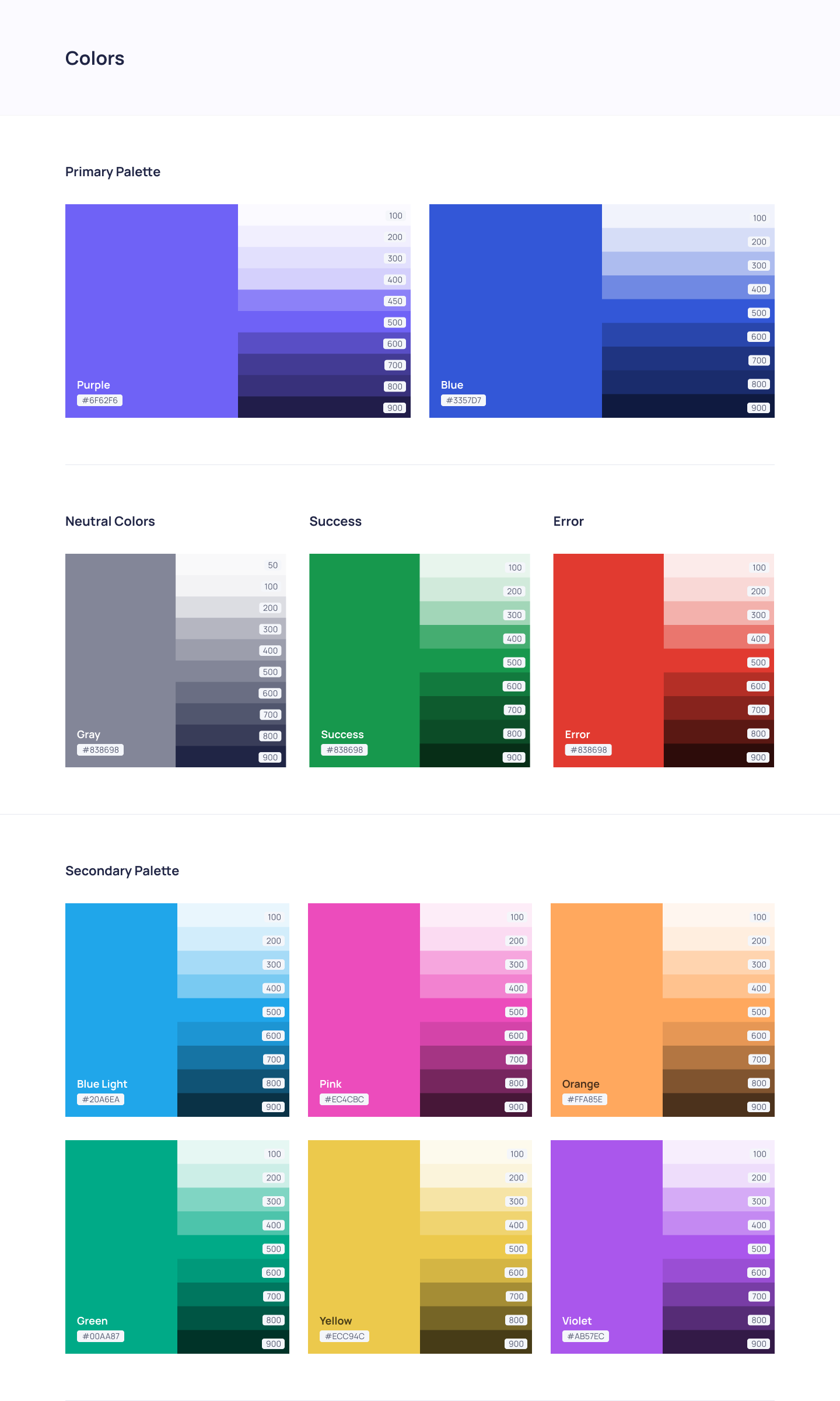
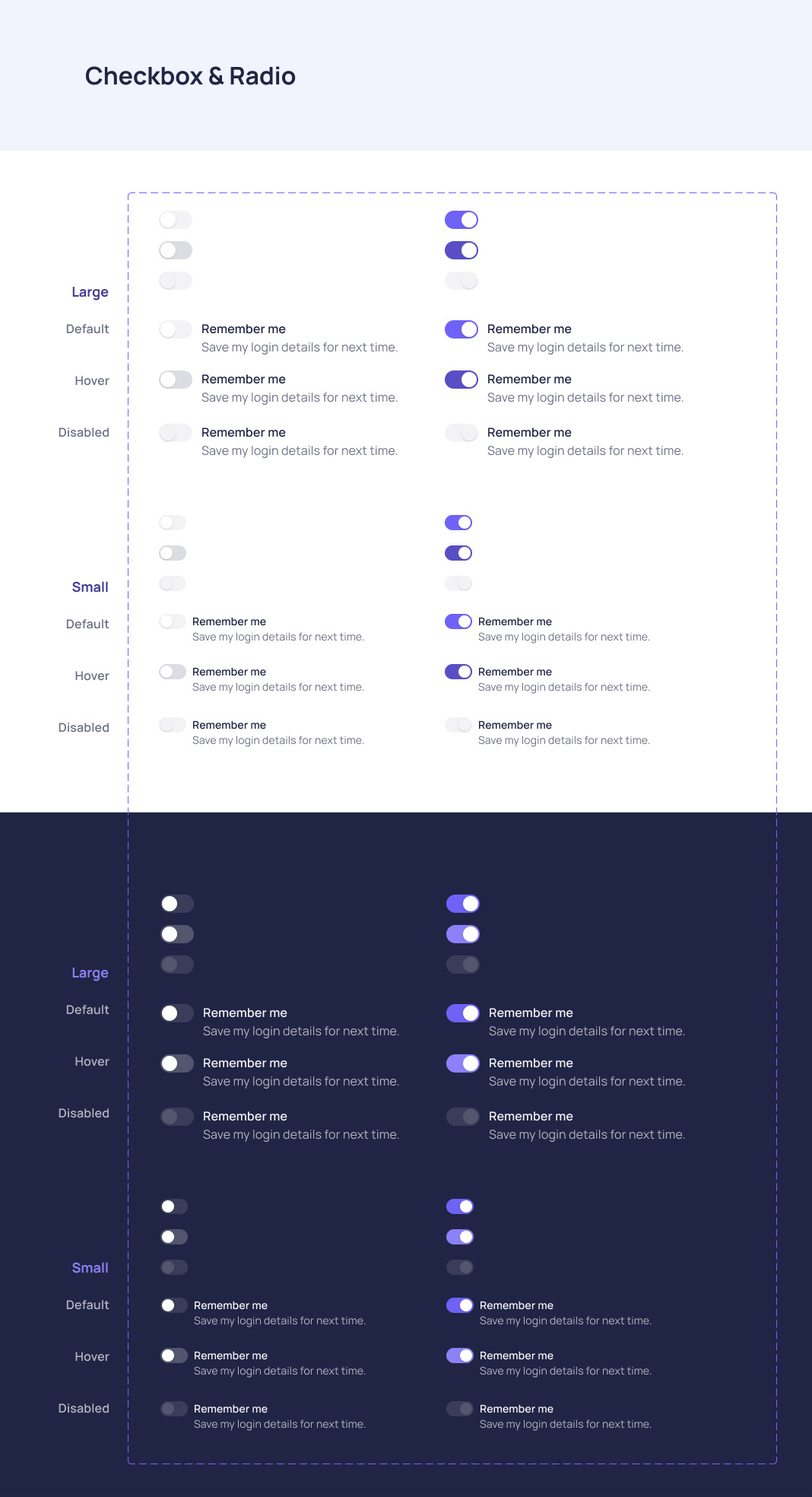
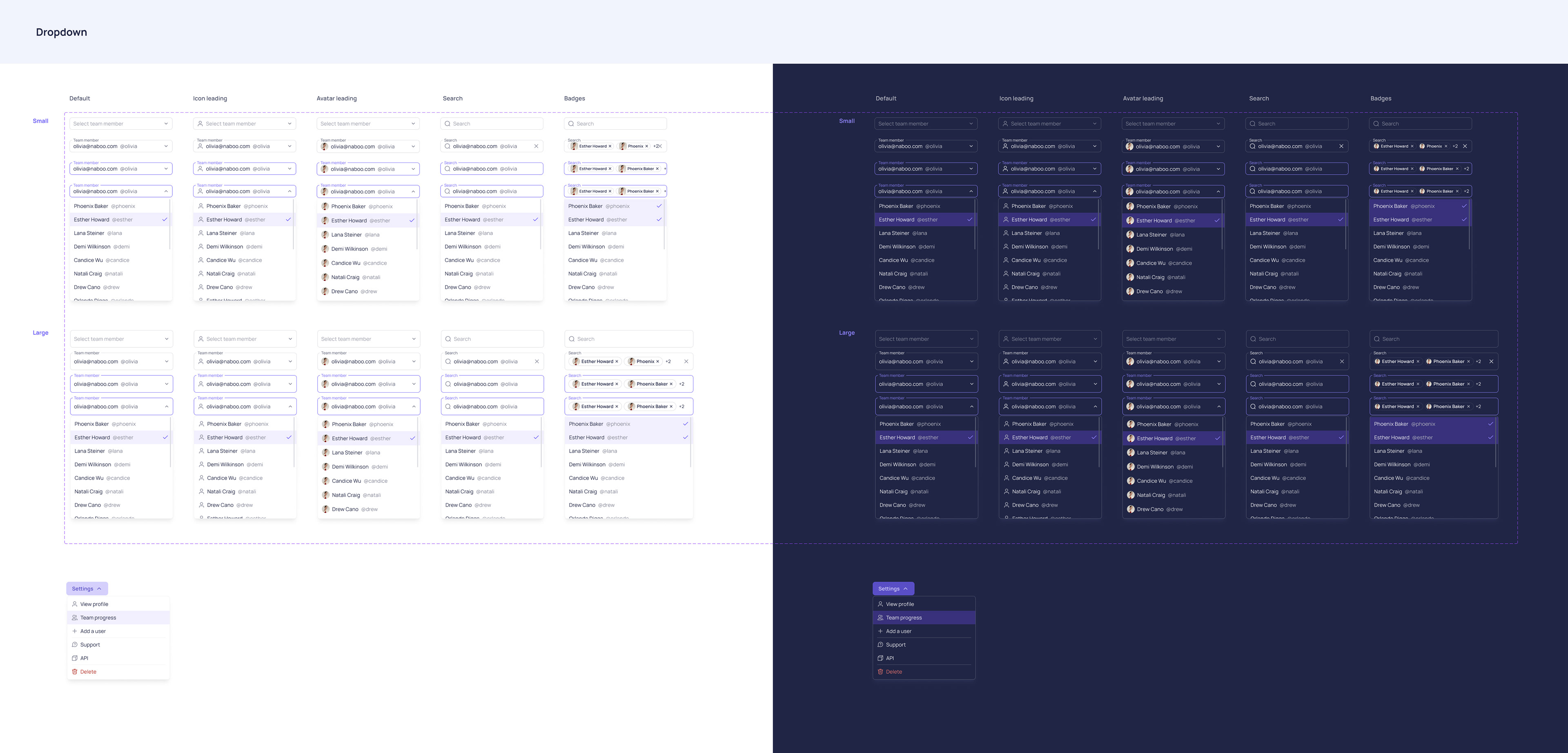
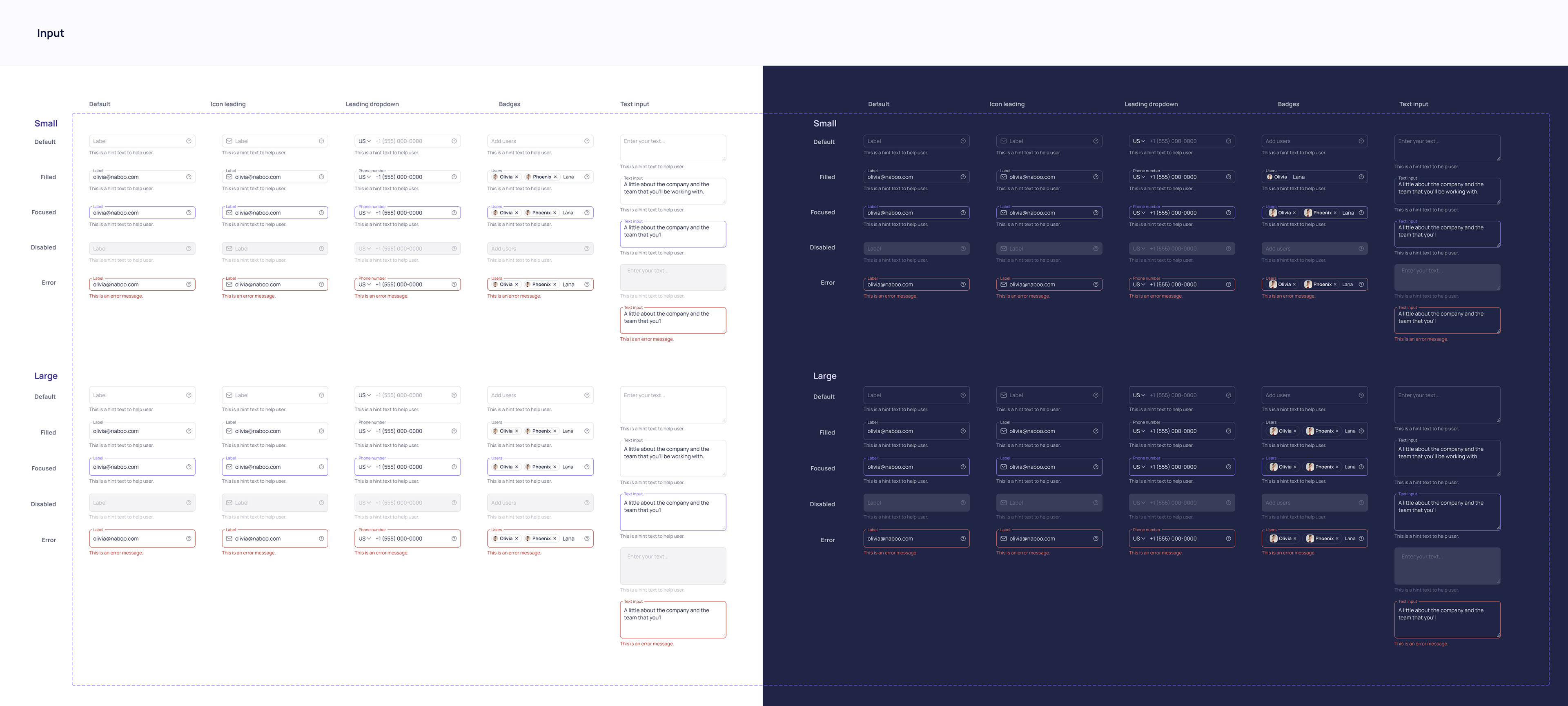
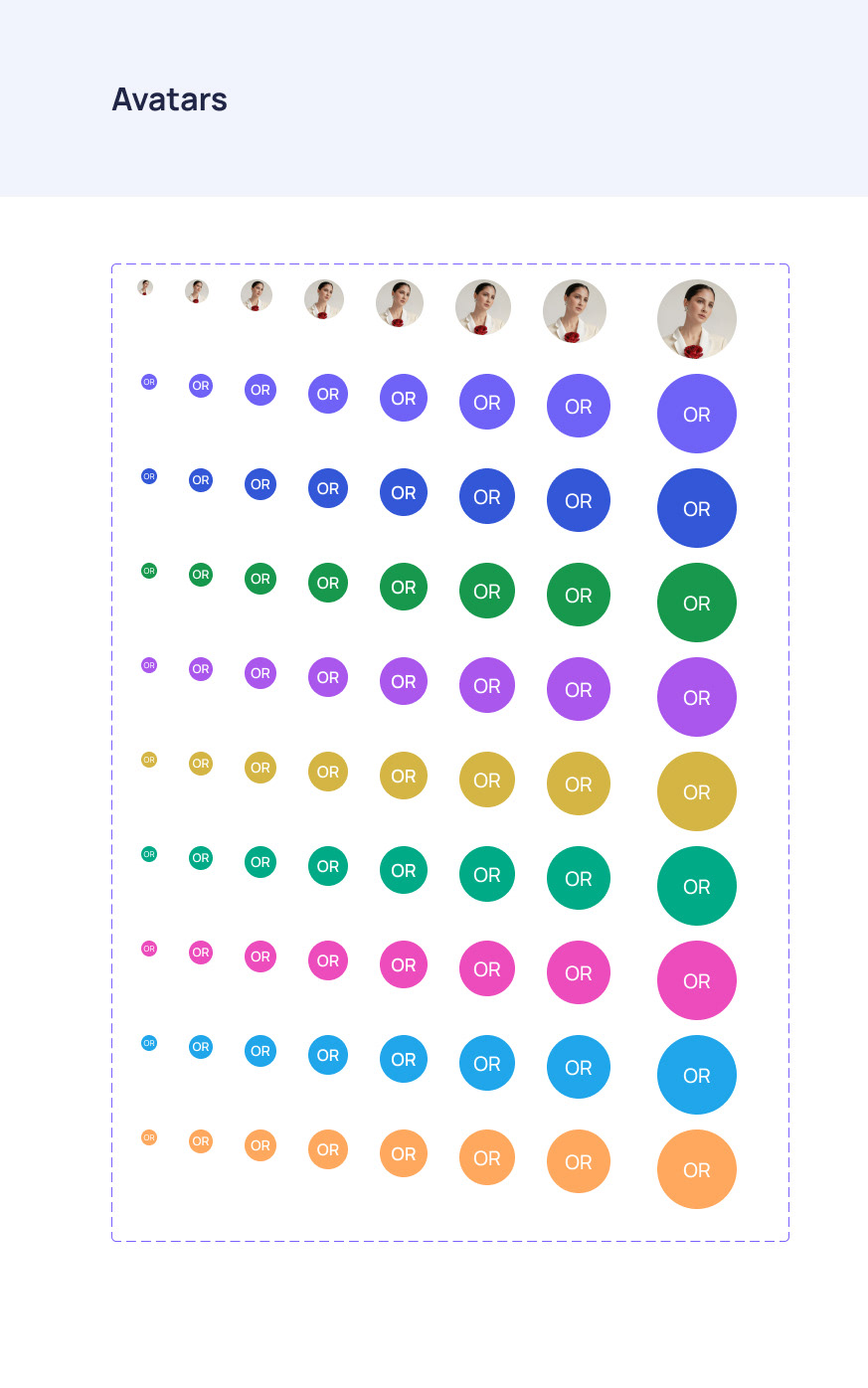
When the vision became clearer, I constructed a detailed user journeys chart. Transitioning from this chart, I proceeded to sketch wireframes, refining them into finalized design mockups. Knowing it was a bit early for that, I also implemented a design system, streamlining the mockup creation process.